※アイキャッチは今回のスタート地点
記事を書く
設定が色々終わったのでようやくブログを書き始められるようになった。
今更だが、最初から投稿されているHello world!を消すために適当でもいいから一つは記事を投稿しておいた方がいい。
ブログの基本的な書き方としては、ボックスで見出しをつけてその下に文章を書いていく。
ボックスの表現は色々ある。前回載せたデモサイトなどを見ると一覧で表示されているので、何があるのか調べるのにいいかもしれない。
晴れたらキャンプ!は会話形式にしようと思っていたので、2人分のキャラを用意し吹き出しで会話させていく。キャラクターは自分で描く予定だが、とりあえずはフリーのものを使うことにした。

画像を用意する
画像の比率
ブログを書く際に写真が必要になることが多いと思う。
私は画像の加工に有料のLightroomとPhotoshopを使用している。しかし、これらをブログ用に新規に契約するのはあまりにコスパが高いので、無料のLightroomでいいとおもう。最近のスマホはカメラ機能が良いのでよっぽど古いスマホでなければカメラもスマホで十分だ。
ブログ用の写真を用意する際に気を付けることは、写真サイズが常にバラバラだと見た目が悪くなるので一定のルールを設けることである。最終的な画像サイズに合わせるために同じ比率の画像を用意する。
比率に関してはこちらのサイトも参考に。
当サイトの比率は16:10(8:5)だ。個人的にブログの画像は横長めが好きなのでこの比率にしている。しかし私のスマホではこの比率で撮影出来ないので、加工の手間が必要である。サイズ加工の手間が面倒なら、おそらくどのスマホにもあると思う4:3をオススメする。
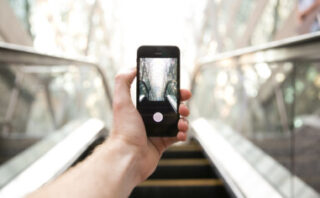
写真を撮る際に常に横長で撮るように意識したい。
さて、問題の最終的な画像サイズだが、この記事を書く際に夫に相談してみると「横幅は1600pxにした方がいい」とのことだった。cocoonの本文のサイズは800pxと設定されている。(skinによって設定が異なるかもしれない。)それなのに何故1600pxかというと、Retinaディスプレイの問題があるからだ。
Retinaディスプレイ問題
Retinaディスプレイについて解説しているサイトを見つけたのでこちらを参考に。
Retinaディスプレイを簡単に説明すると、高解像度のディスプレイだ。対応している画像なら綺麗に見える。しかし、4Kテレビとかでもそうだが、非対応の画像は少しぼやけて見えるのだ。Retinaディスプレイは単純に言えば通常の倍の解像度で見ている。800pxの画像は1600pxに引き伸ばして見るので少しぼやけて見える。ちょっと難しいかもしれないけれど、要は800pxで表示したいなら1600pxで用意して、800pxに指定して表示する。表示させたい倍のpxで用意すればOKということだ。


正確には違うが簡易的に作ってみたイメージ画像だ。なんとなくぼやけているのが分かるだろうか。ちなみにwindowsの人向けなのでMacの人はもっとぼやけて見えるかもしれない。
RetinaディスプレイはマックやiPhoneなどに搭載されているので、windowsユーザーだと小さくてもちゃんと表示されてるじゃんと思ってしまうかもれない。逆にマックやiPhoneユーザーだと用意した画像がWindowsユーザーには思っていたよりも大きく表示されてしまうかもしれない。要注意だ。
そんなわけで当サイトの画像サイズは16:10の1600×1000にする。(※黄金比だと989pxらしい。)ちなみに4:3の場合は1600×1200である。
縮小した時に何故かぼやけてしまう
というわけで大きいサイズの画像を用意したのだが、なぜか私のPCでは上の比較画像と同じようにぼやけてしまった。元画像は綺麗なのでmacだと綺麗に見えるのかもしれないが、windowsの方でぼやけて表示されては意味が無い。
Retinaディスプレイについて検索すると検索結果はほとんどサムネイル画像の話ばかりなので、結局答えが分からない状態になってしまった。
私が荒ぶっていると夫が答えを探してきてくれた。(仕事中なのに申し訳ない。)
ワードプレスはサムネイル作成のリサイズの際に90%画像を圧縮してしまっているらしい。(バージョンによって圧縮率は違うようだ。)つまり、Retinaディスプレイの件とは関係なく前からぼやけて表示されていたらしい。そして今回用意した画像が特に相性が悪く、ぼやけ具合が酷かったため気が付いただけだったようだ。ちなみにオリジナルサイズのまま表示すれば圧縮されることはないらしい。
そんなわけでこちらのサイトを参考に対策する。
phpへの書き込みになるので少しだけハードルが高いがやることは単純だ。
phpはメモ帳では開けないのでなんらかのツールが必要になる。いい機会だったので無料のterapadを入れることにした。
phpファイルはwpcontent/themes/cocoon-child/にある。cocoonの方をいじるとアップデートの際に消えてしまうらしいので、子テーマの方をいじる。
functions.phpをterapadで開いたら、記述の最後の段の下にコピペする。これでサムネイルが圧縮されてしまう問題は解決出来た。
小さい画像を拡大する方法
windowsユーザーで困るのがPrint Screenを使った画像だ。ディスプレイの解像度がそれほど高くないためにPrint ScreenではRetinaディスプレイ用の2倍の解像度の画像が作れない。
この解決方法としてはこちらのサイトを参考にした。
検索してみたらweb上のツールも公開しているようだったのでそちらを利用することにした。多少時間はかかるが、当サイトは数が多いわけではないのでこれで対応しようと思う。
こちらで画像を作り直して倍のサイズの画像が用意出来た。たぶんこれでRetinaディスプレイに対応出来たと思う。私はiPhoneなどの確認手段が無いのでちゃんと出来ているかは不明だが、ちゃんと表示出来ていることを期待する。
サムネイル問題
サムネイルのRetinaディスプレイ問題はSimple Image Sizesで解決出来ると書いているサイトをいくつか見つけたが、私の環境だと正しく動作してくれなかった。cocoonの設定で一応Retinaディスプレイに対応してサムネイルを生成してくれるようなので、そちらを利用する。画像>全体画像の
項目でサムネイルをRetinaディスプレイに対応するにチェックを入れておく。
seasonのカラムサイズ変更
skinのseasonではカラムの中のサイズが750pxになっているようだ。これだと私の考える縦横比率だと中途半端な数字になってしまうため、800pxになるようにする。
CSSを軽く見てみたがすぐには原因が分からなかったた。そこでCocoo設定>カラム>コンテンツ幅の設定を850pxにしてみたところ800pxで表示されるようになったので、とりあえずこの設定での対応にすることにした。
本当は無料のライトルームをいじってレポを書きたかったのだがレティーナディスプレイ問題で大分時間がかかってしまったので今回はここまで。