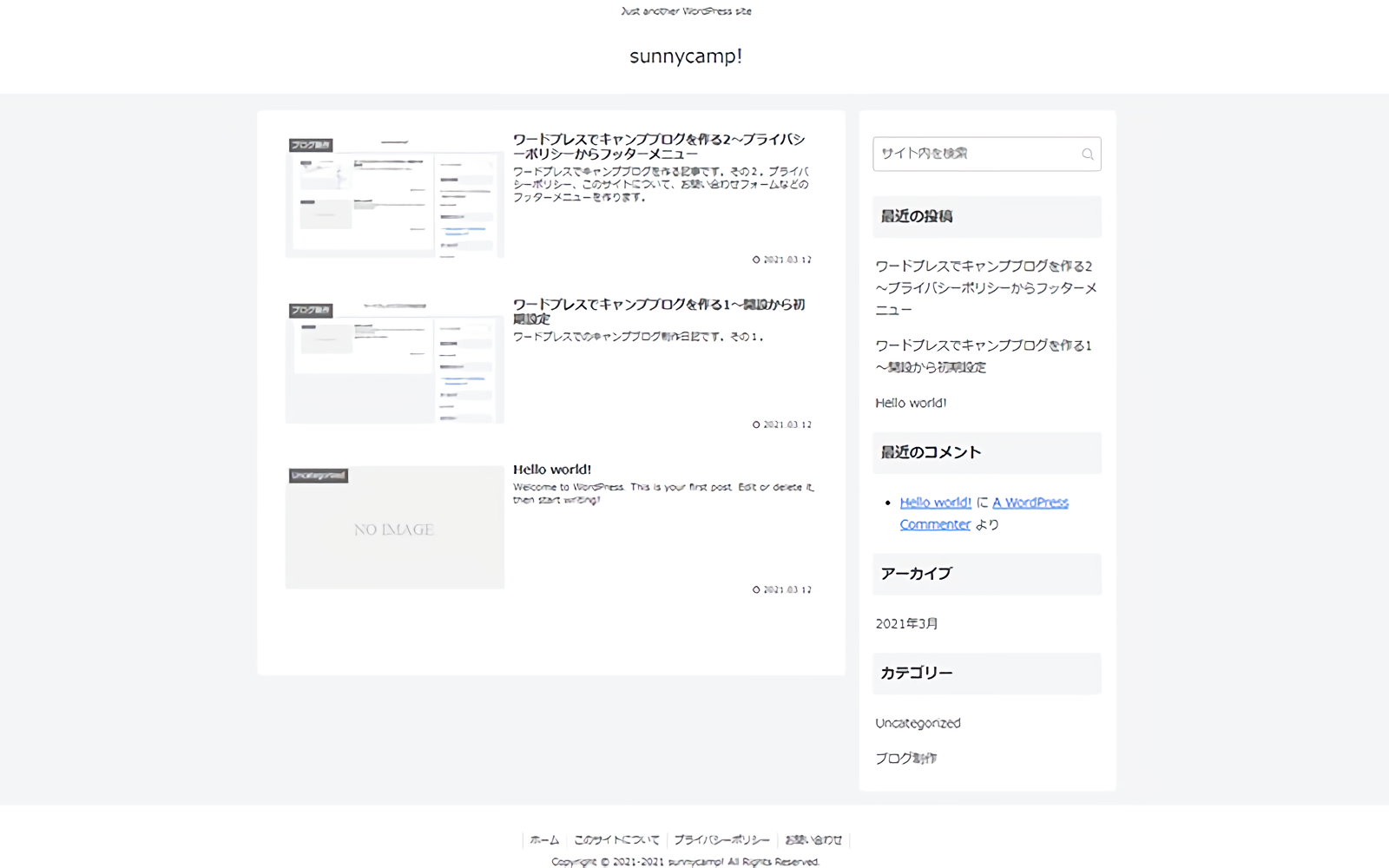
※アイキャッチは今回のスタート地点
skinを設定する
前回はフッターメニューを作るところまで出来た。次になるべく早めに設定した方がいいのがskinの設定だ。
skinを変更すると今までとは違う表示のされ方をしてしまったり、ページごとの変更部分にskinが適用されなかったりすることがある。記事数が多くなっていると一つ一つ手作業で変えるのはかなりの手間だ。記事数が増える前に早めにskinは変えておこう。また、後からまとめて変更出来るように、出来るだけデフォルトのデザインを使おう。
skinはcocoon設定の中にある。
cocoonの公式ページでもそれぞれのデモページが見られるので、そちらも参考に。
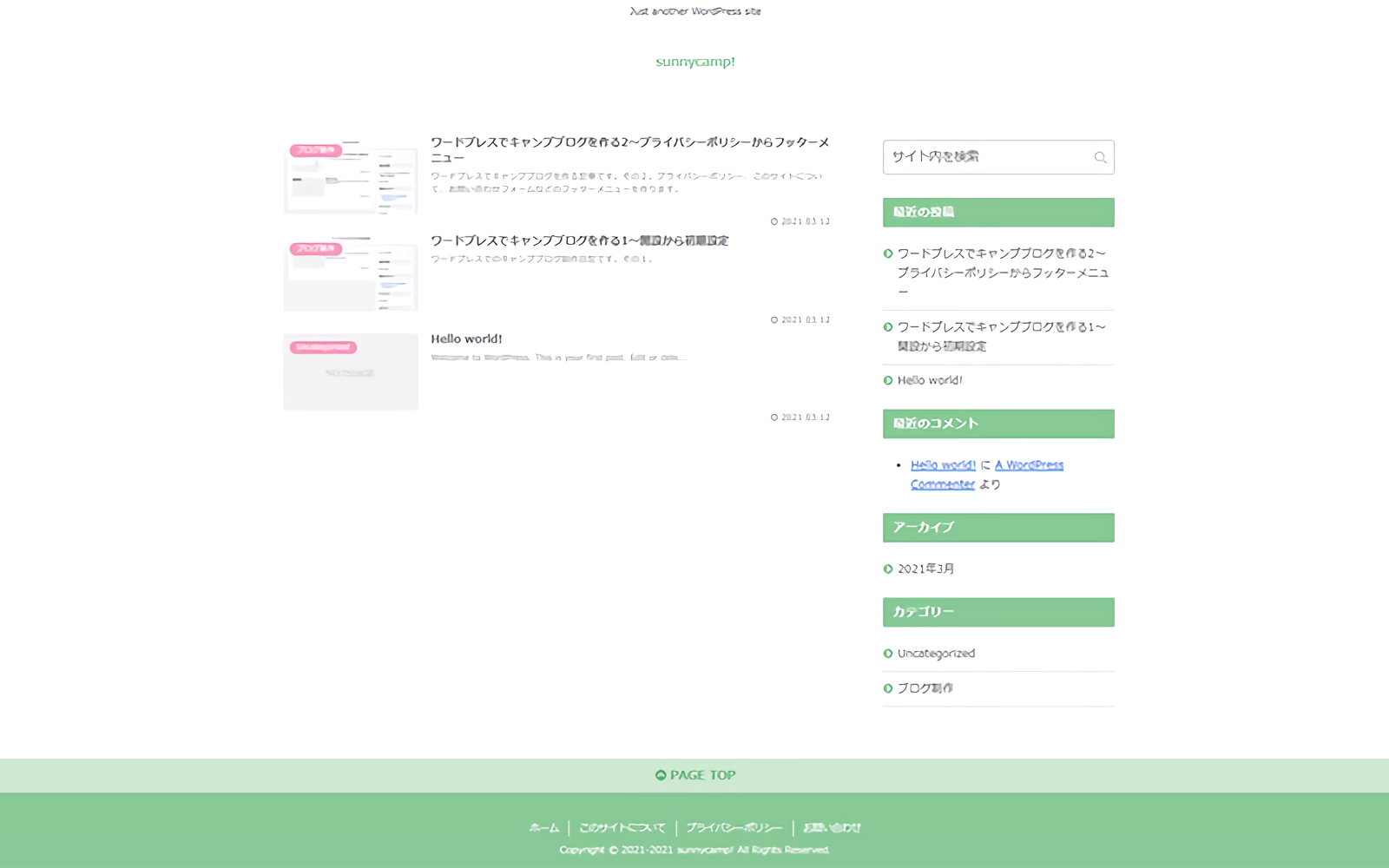
晴れたらキャンプ!ではFuwari -海老茶(えびちゃ)- [作者: アオイ]を使用している。
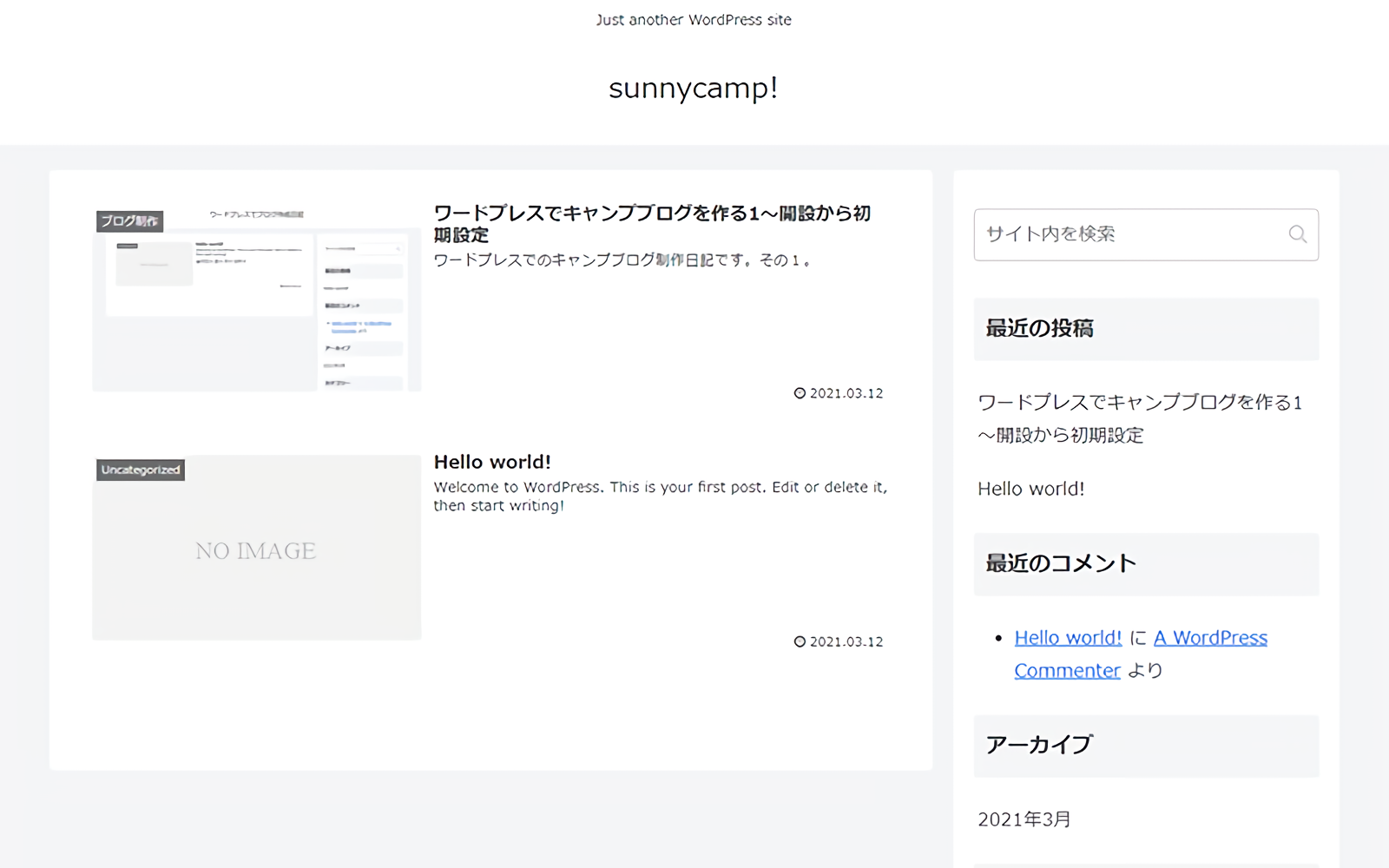
当サイトではSeason (Spring) [作者: ぽんひろ]を使用することにした。

こちらが適用したところ。春といえばキャンプなイメージ。
skin Fuwariの表示の不具合
Seasonは今のところ不具合は無いが、Fuwariは一部のブロックに何故か改行されたような余白が入ってしまう不具合があった。(画像は晴れたらキャンプ!の方)

CSSを調べてみると悪さをしているのは
p {
margin: 2em 0;
}このスタイルのようだ。
ブロックは全てにPが内包される作りになっているため、Pにmarginがかかりそのせいで余計な余白が入ってしまっている。
さらに調べていくと半数くらいのブロックはmarginを打ち消すためのスタイルが指定されているが、一部ブロックは何も指定が入っていないことが表示の不具合の原因のようだ。
{
margin: 0;
}{
margin-top: 10px;
}この2つのスタイルに
.blank-box p + p,
.caption-box p + p,
.tab-caption-box p + p,
.label-box p + p,
.primary-box p + p,
.secondary-box p + p,
.success-box p + p,
.info-box p + p,
.warning-box p + p,
.danger-box p + p,
.light-box p + p,
.dark-box p + pこれらのクラスを追加する。これをコピーして使う場合、一つ上のクラスcommon-icon-boxに,を追記するのもお忘れなく。CSSを多少知っている人ならば中を見ればなんとなく分かると思う。
CSSの知識なんて無い、コピペで頼むという人の為に追加CSS用の物も用意した。
.blank-box p,
.caption-box p,
.tab-caption-box p,
.label-box p,
.primary-box p,
.secondary-box p,
.success-box p,
.info-box p,
.warning-box p,
.danger-box p,
.light-box p,
.dark-box p {
margin: 0;
}
.blank-box p + p,
.caption-box p + p,
.tab-caption-box p + p,
.label-box p + p,
.primary-box p + p,
.secondary-box p + p,
.success-box p + p,
.info-box p + p,
.warning-box p + p,
.danger-box p + p,
.light-box p + p,
.dark-box p + p {
margin-top: 10px;
}カスタマイズから追加CSSにこれをコピペで追加すればOK。
もしかしたら一部ブロックに抜けがあるかもしれないので、お問い合わせフォームから報告してくれたら追加します。

これで表示の問題が解決した。
デモページにデザインを寄せていく
Fuwariを適用してみたものの、デモページとなんか違う。思っていた感じにはならなかった。
skinを適用しても要素の配置などは自分で設定を変えなければ同じようにはならないので、自分で色々と設定をいじる必要がある。
まず外観のウィジェットを開き、サイドバーの表示内容を変えていく。デモページと全く同じにしても良いし、好きな順番にしてもOK。
次にcocoon設定の全体の中のfontを変更。遊ゴシック体、ヒラギノ角5に設定。
インデックスのカードタイプを縦2列に変更。デモページと同じにしてみた。(Seasonはこのへんの設定を変えられないようになっている。)
外観>メニューでヘッダーメニューを作成。カテゴリーページへのリンクを設定していく。記事が全くないとうまく表示出来ないかもしれない。
cocoon公式さんの解説も参考に。
これでなんとなく似たような感じの表示に出来たと思う。
オリジナルフォントを設定する
ConoHaは独自のフォントが使えるようになっているので、使ってみることにした。
フォントの設定はConoHa公式ページで解説している。
skinが邪魔しているのかフォント指定がきかないところがあったので、変えたいところはCSSで指定した。
.site-name-text{
font-family: "DSそよ風";
font-size: 40px;
}これはサイトタイトルの設定。
晴れたらキャンプ!では特徴的なそよ風フォントをサイトタイトルにしてみることにした。
当サイトではとりあえずDSダダをサイトタイトルに。他部分はskinで制御しているようなのでそのままにしておく。
一気にそれっぽい感じのサイトになったような気がする。
サイトアイコンを設定する
カスタマイズのサイト基本情報の一番下にサイトアイコンを設定する項目がある。
フリーのアイコンを配布しているサイトはいくつかあるので、そこでアイコンをDLして使用した。

晴れたらキャンプ!では太陽、当サイトはテントにした。
デフォルトのままだとTwitterの卵を彷彿とさせるデザインなので、なんとなく早く変えたい項目である。
細かい設定変更
ついでにcocoon設定の中の細かい設定もいじることにした。長いので箇条書き。
広告に関しては審査が厳しいので20記事くらいは書いてから申請した方がいいかもしれない。とりあえず今回は設定しない。
- タイトルにサイトの説明を追加。
- SEOの中の日付の設定を投稿日のみに変更。(細かい文章の変更とかよくやるので…)
- アクセス解析・認証のサイト管理者も含めてアクセス解析するのチェックを外す。(自分の行動をアクセス解析されて複雑な気分になれることうけあい。)
- 投稿の設定を色々変更。関連記事の表示スタイルの設定やパンくずリストの表示設定を変更。(Seasonは関連記事の表示設定を変えられないようになっている。)
- コメントの表示を非表示に。最近のブログはコメント欄が無いことも多い。私もコメントが欲しかったらTwitterでいいと思っているので非表示にしておいた。
- 固定ページもパンくずリストに記事タイトルを含めるに設定変更。
- 本文の投稿者名の表示を非表示に。
- SNSシェアのボタン表示などを変更。ここに固定ページのシェアボタンを非表示にする設定があった…。CSSの追加は消すことにする。
- SNSフォローも同じく固定ページのボタン非表示設定があったので非表示にしておく。
- 画像の設定は当サイトのみ設定を変更。ページをプリントスクリーンした画像は枠線が無いと分かりにくいのでつけることにした。画像の囲み効果にシャドー(ペーパー)を設定。
プロフィールやアピールエリアの設定もやりたいが時間がかかりそうなので、とりあえず先延ばし。
今回はここまで。設定が色々終わったので、次は記事作成の話。