実は一回作り直した
実は前回の記事を書いた後にサブドメイン名を変えたくなって、一度ワードプレスを作り直し、同時にブログタイトルも変更した。名前が変わっただけで進捗は前回の終わりの状態である。アイキャッチは今回のスタート地点だ。
プライバシーポリシーを作成する
プライバシーポリシーってなんかよくわからないけど、ブログ運営する上では必要なページのようだ。ワードプレスにはプライバシーポリシーを設定する項目があるので作成して設定していく。
固定ページで新しくプライバシーポリシー用のページを作成する。投稿では無いので注意。
プライバシーポリシーについては以下の2つのサイトを参考にした。
コピペで使っていいようなのでコピー&ペーストしてから自分のサイトにあった部分だけ残した。これらのサイトにも書いてあるけれど、ただコピペするのではなくちゃんと読んで内容を確認してから使うことが大切だ。
一つ注意点として、まだスキンを適用していない状態ならば色の設定などは出来るだけいじらないでおくほうが良い。見出しの色などを変える事が出来るが、スキンを変更した時に一つずつ手動で変えなければいけなくなるので、基本的には色の設定などは変えないことだ。
ブロック自体は使っても問題無いし、アイコンボックスのアイコン変更などは問題ない。見出しなどのブロックを使って見やすく作成していこう。

プライバシーポリシーのページが出来たら、ワードプレスで設定していく。
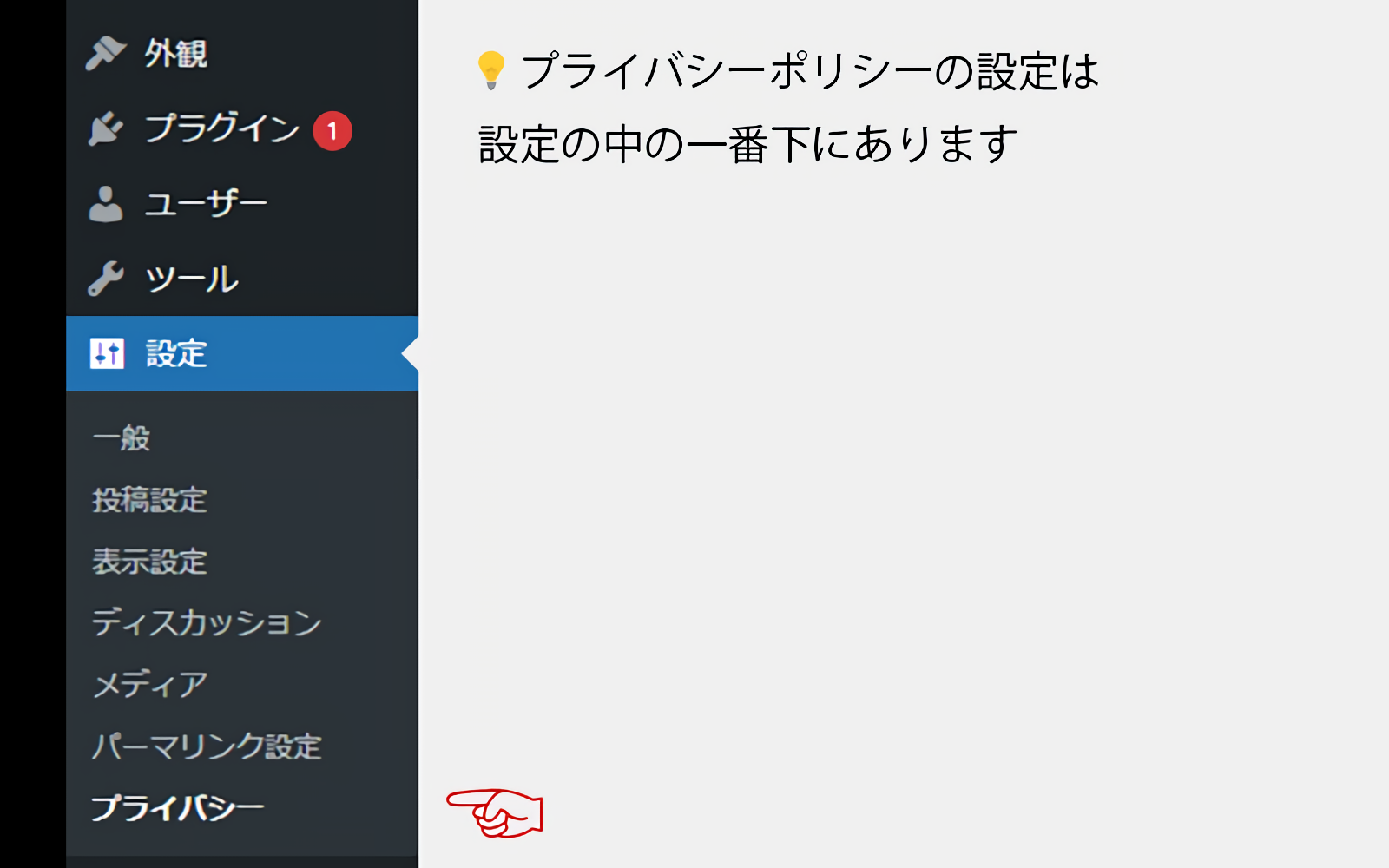
プライバシーポリシーの設定は設定の中の一番下のプライバシーという項目にある。

プルダウンで先ほど作ったプライバシーポリシーを選択しこのページを使うボタンを押す。
これで設定はOK。この設定がどう影響してくるのかはよく分からないけど、設定しろと書いてあるので一応しておくことにする。
プライバシーポリシーの完成
当サイトのプライバシーポリシーはこんな感じになった。
このページでのデザイン面の話を一応しておくと、見出しをつけていくだけ。
一番下の制定日にはリストを使ってある。
シンプルで味気なく見えるかもしれないが、後々スキンを適用するとわりと綺麗に見えるので最初はあまりいじらない方がいいかもしれない。
ちなみにこの記事へのリンクはブログカードというやつ。ブロックの設定で色んなラベルを選ぶことが出来る。
フッターメニューを作成
当たり前の話だがページを作ったところでそれを表示させるリンクが無ければ意味がない。次はプライバシーポリシーへのリンクを作っていく。
プライバシーポリシーはフッターにあることが多い。フッターメーニューを作りプライバシーポリシー用のリンクを作成する。
参考にしたのはこちらのサイト
プライバシーポリシーの作成手順から載っているのでそちらも参考に。
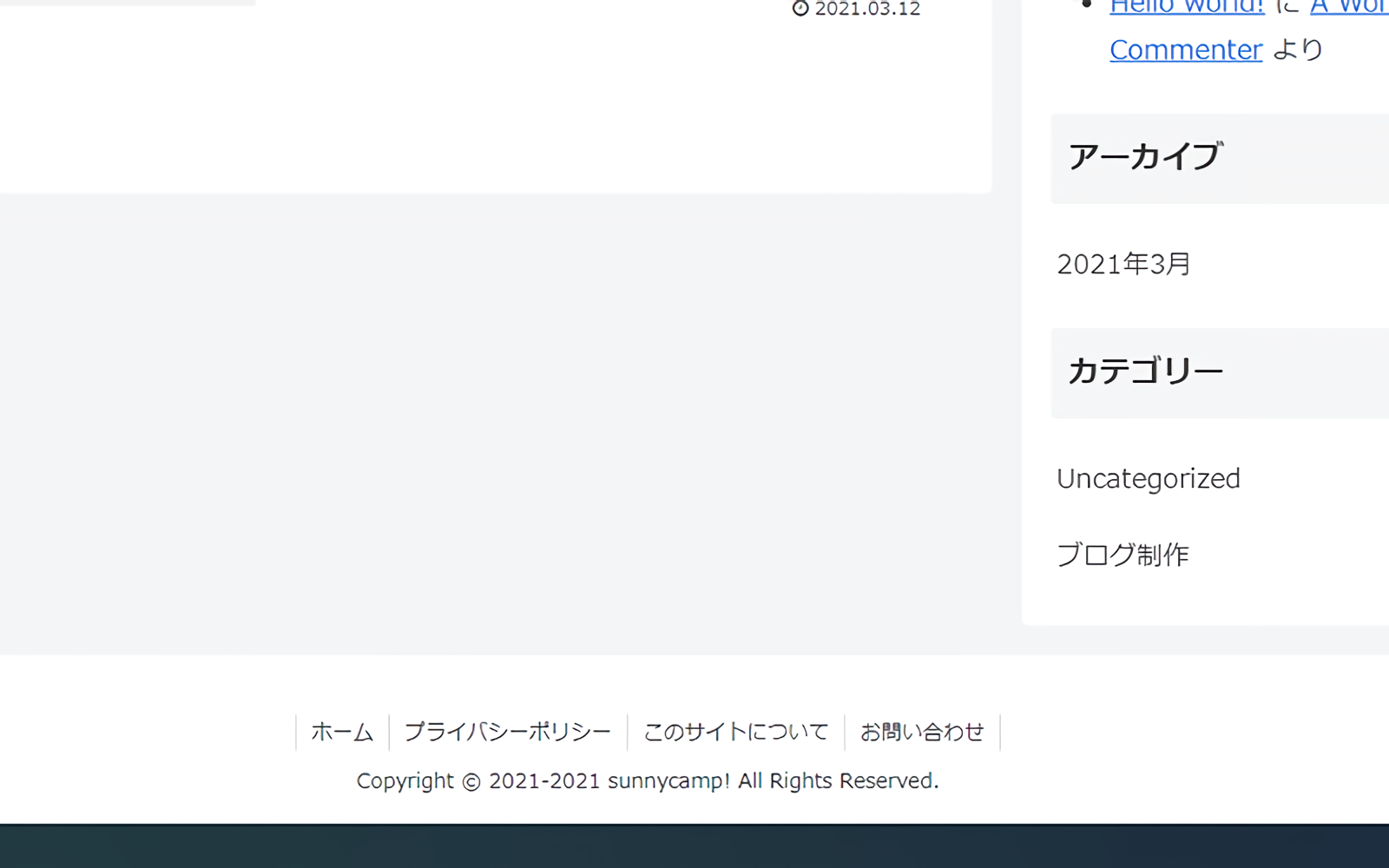
これでフッターメニューが作成出来た。
そういえばコピーライトをいじっていなかったことに気が付いたのでついでに設定した。
コピーライトなどの設定はcocoonの設定のフッターの中にある。左右の表示位置も変えられる。
「このサイトについて」を作成
ついでなのでフッターメニューの中身を作っていく。まずは「このサイトについて」を作成した。とりあえずサイト概要とサイト管理者について記載があればいいと思う。
「お問い合わせフォーム」を作成
お問い合わせフォームはこちらのサイトを参考にした。何度もお世話になります。
メールがちゃんと届くかは、実際にお問い合わせフォームを使ってみて何度かテストした方が良いと思う。
問い合わせ先のメールアドレスはレンタルサーバーで無料で作れることが多い。今回はそちらを利用した。
これでお問い合わせフォームの完成。
固定ページのシェアボタンを非表示にする

ここにきて少し問題が起きていた。
お問い合わせフォームやプライバシーポリシーのページにもSNSへのシェアボタンが表示されてしまっているのだ。これはあまり良くないだろう。
固定ページのシェアボタンを非表示にする方法はcocoonの公式サイトを参考にした。
(※リンクが間違っていたので修正)
検索するといくつかのやり方が出てくるが、このやり方だと固定ページをまとめて設定できるしシンプルで良いと思う。
これらの固定ページを投稿する際に「インデックスしない」に設定するのも忘れずに。
これでフッターメニューが全部完成した。

今回の記事はここまで。次はskinなどの設定をいじっていく。